The idea behind EarlyBF is to provide affordable and healthy breakfast to everyone.
Ask any health experts! They will always suggest you the healthiest diet in the morning.
Despite the fact that breakfast is the most important meal of the day, many of us either skip it or resort to unhealthy alternatives. Following a 10-hour fast, it becomes critical that we eat a healthy diet that is rich in nutrients and low in lipids.
Product strategy User research Product design Interaction Design UX Copywriting
2020

This personal project is a part of an online design specialization. The learning objective was to conceptualize and design a food delivery application.
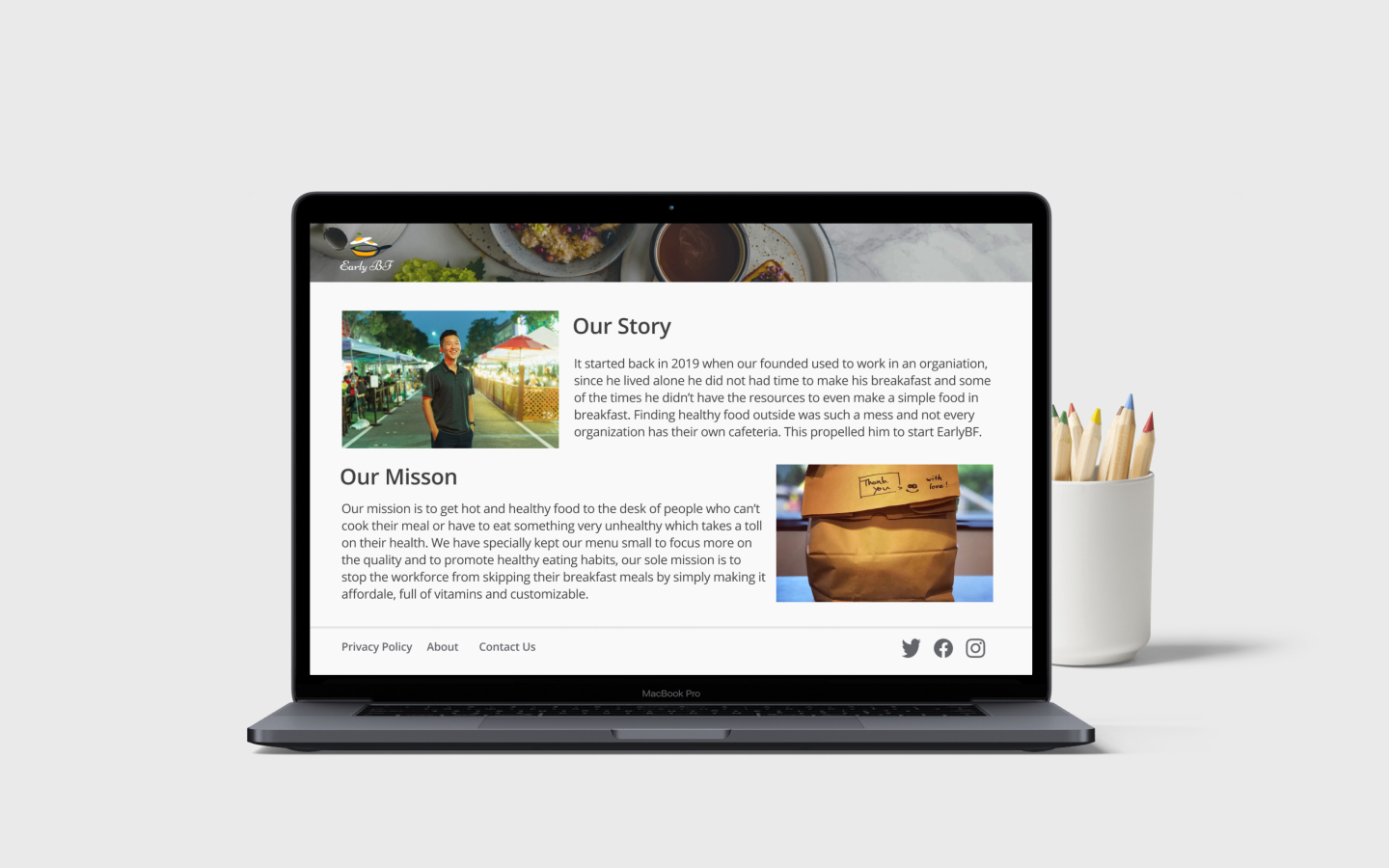
Needfinding and Conceptualization: The project stemmed from my personal experiences of facing difficulty in finding a healthy breakfast and from observing my friends and colleagues. They all want to eat a healthy breakfast, but it’s not always easy to find one. Recently, Zomato and Swiggy have given us a ray of hope, but it’s expensive and of inconsistent quality.
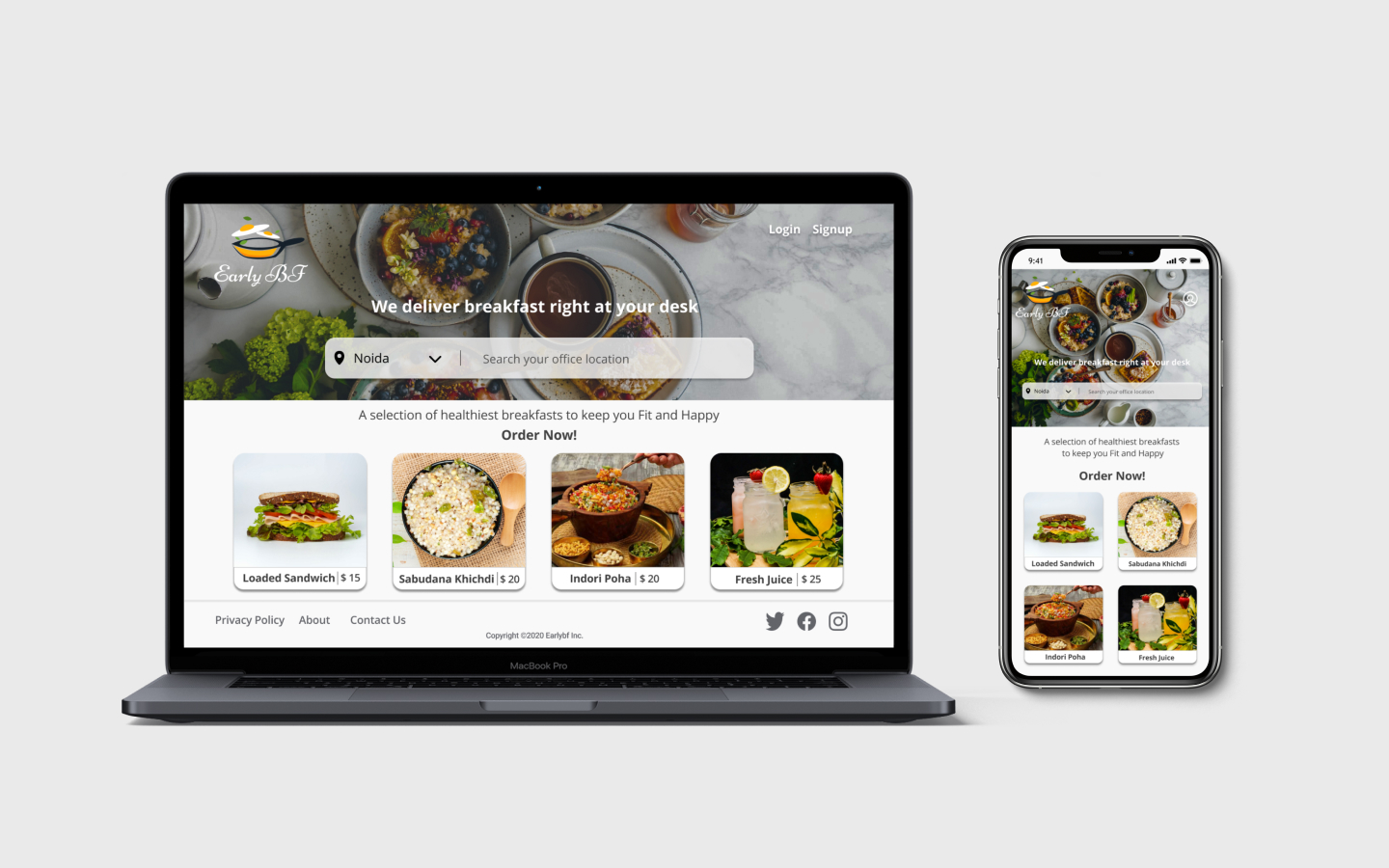
Strategy: I used the word early because it is often associated with early morning, early to bed, and early to rise, all of which give us the feeling of healthy habits. I used the abbreviation BF, which stands for “Boy Friend” or BFF, which stands for “Best Friend Forever.” This gives the name a unique ring to it and makes it a topic of conversation among friends.
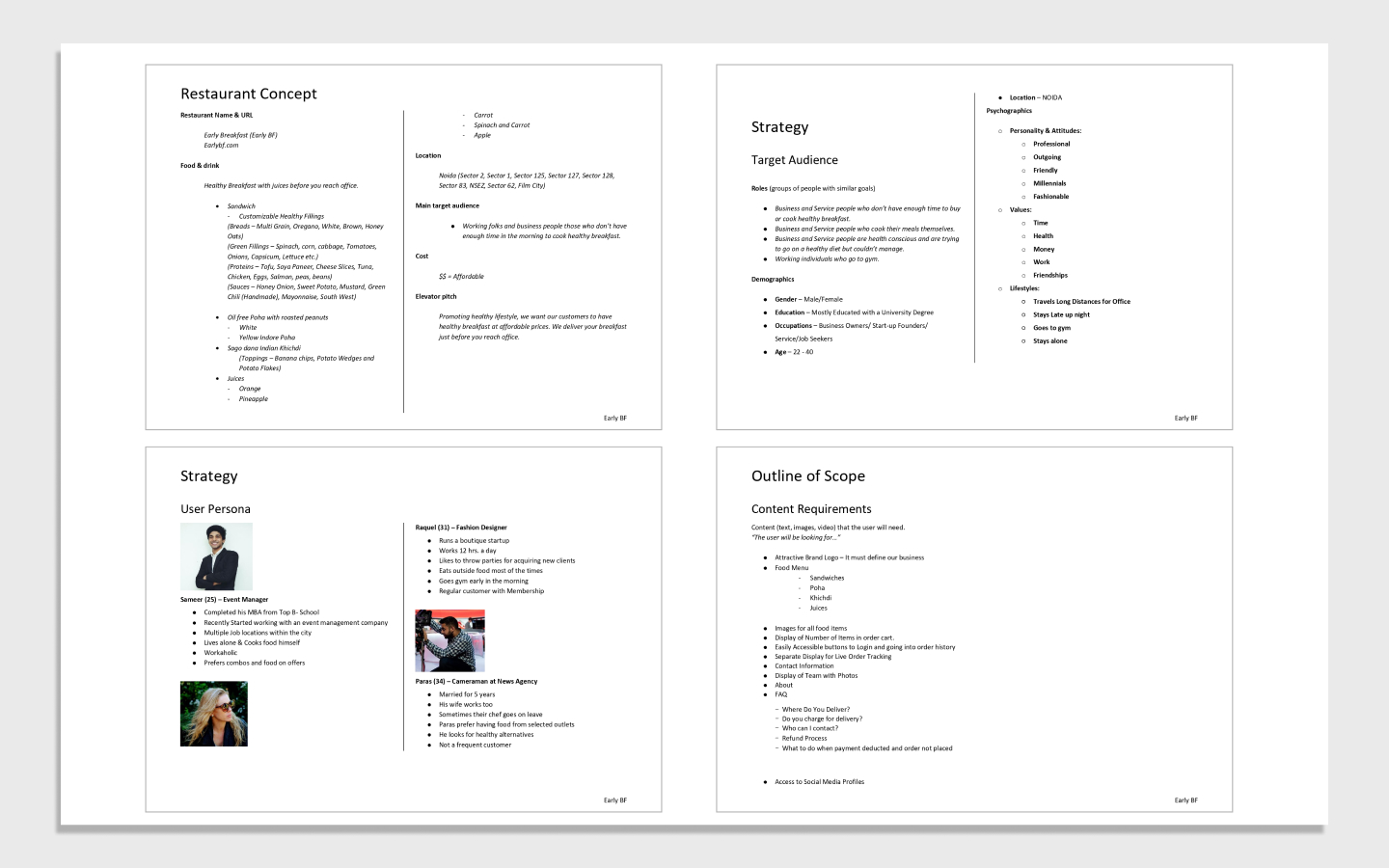
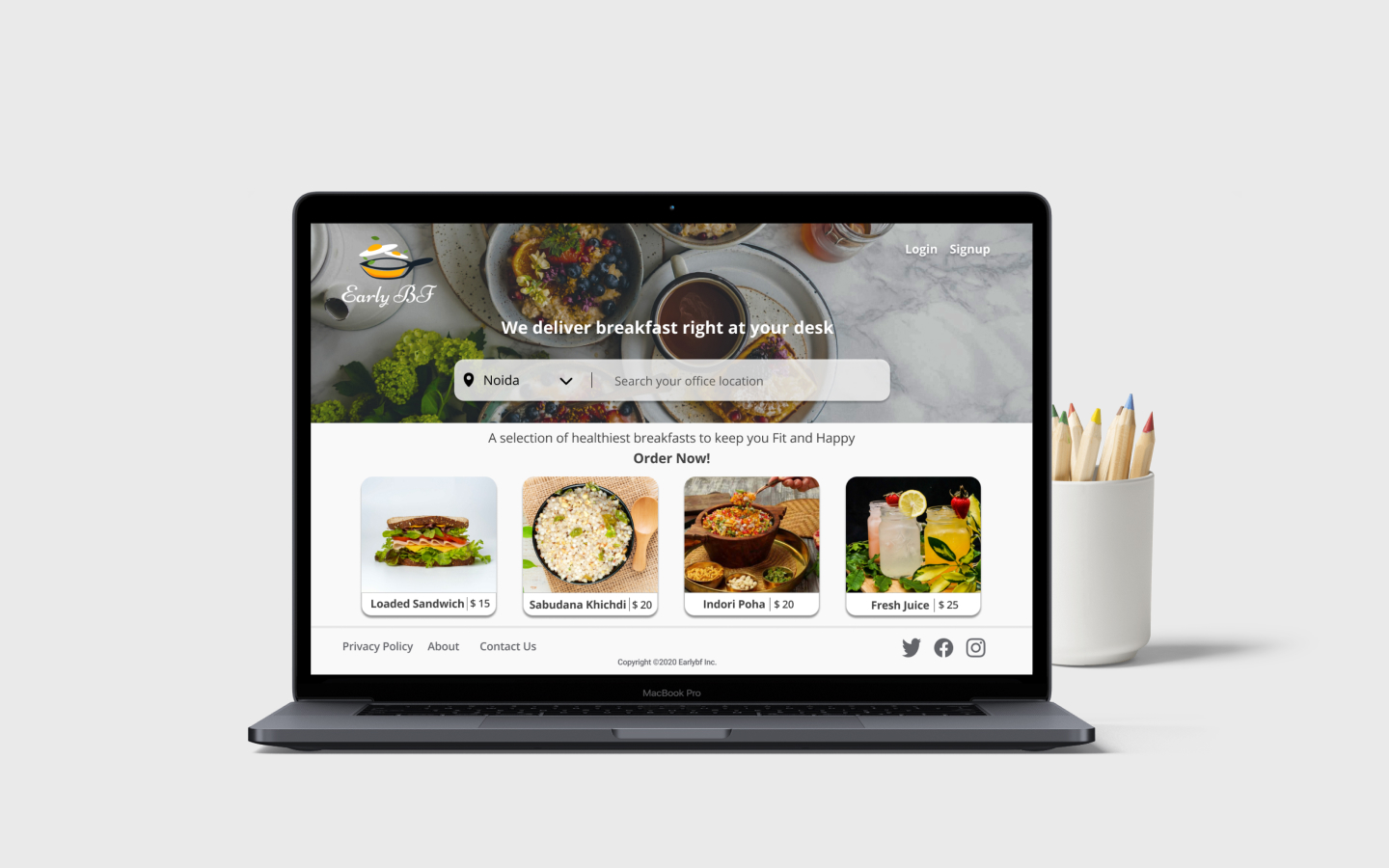
Being lived in Indore, I have a strong desire for a healthy Indori breakfast menu. Indore is known for Poha and Sabudana khichdi, and I’ve heard many people say that Indore has some of the best breakfast dishes. With my target audience in mind, I created a menu of four food options that could be customized. My goal was to keep our menu simple, oil-free, and inexpensive.
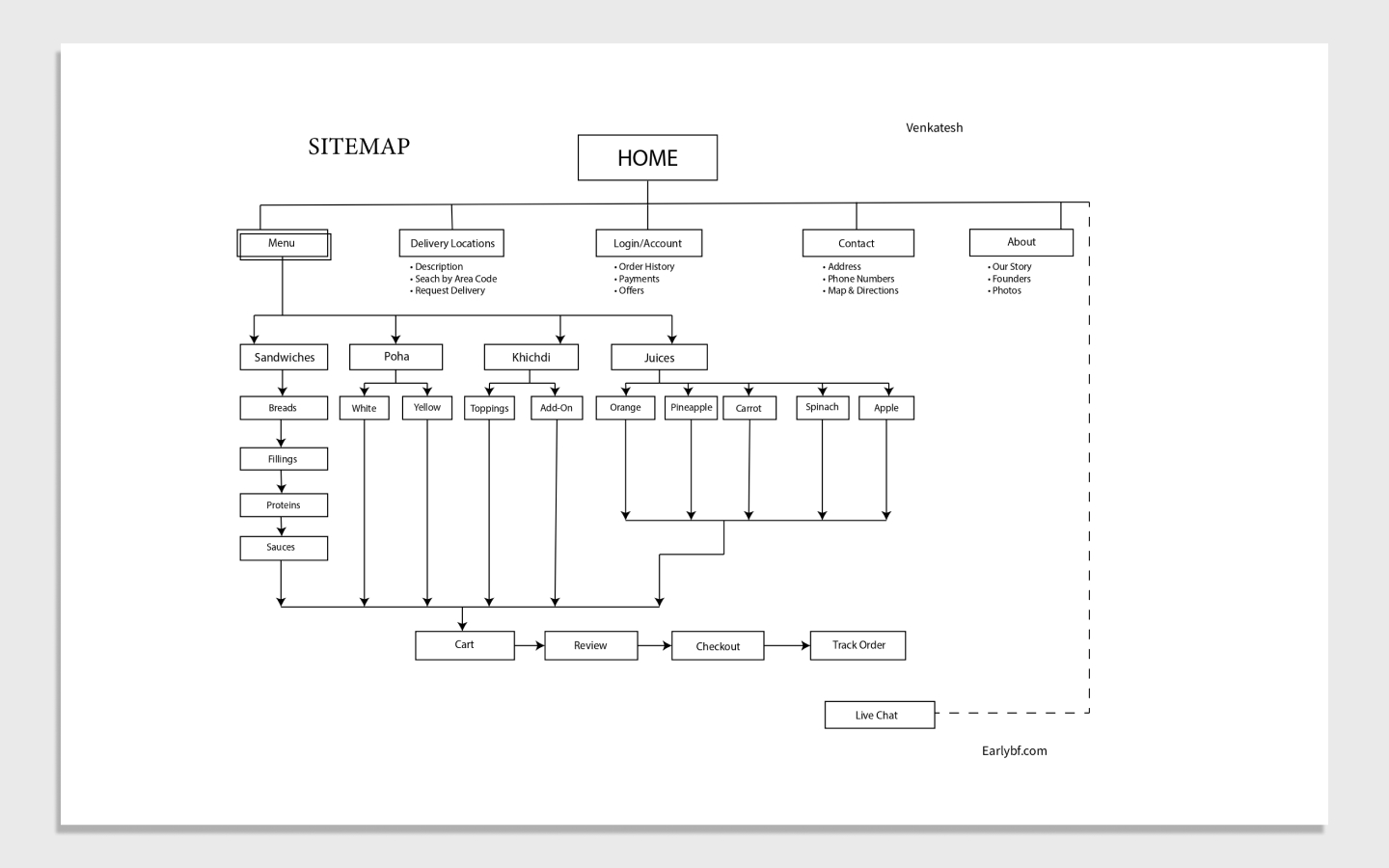
Research synthesis and Wireframing: Being the customer myself and based on my observations, I created user personas and created the outline of the scope both from the users' and merchants' point of view and made an information architecture out of it.
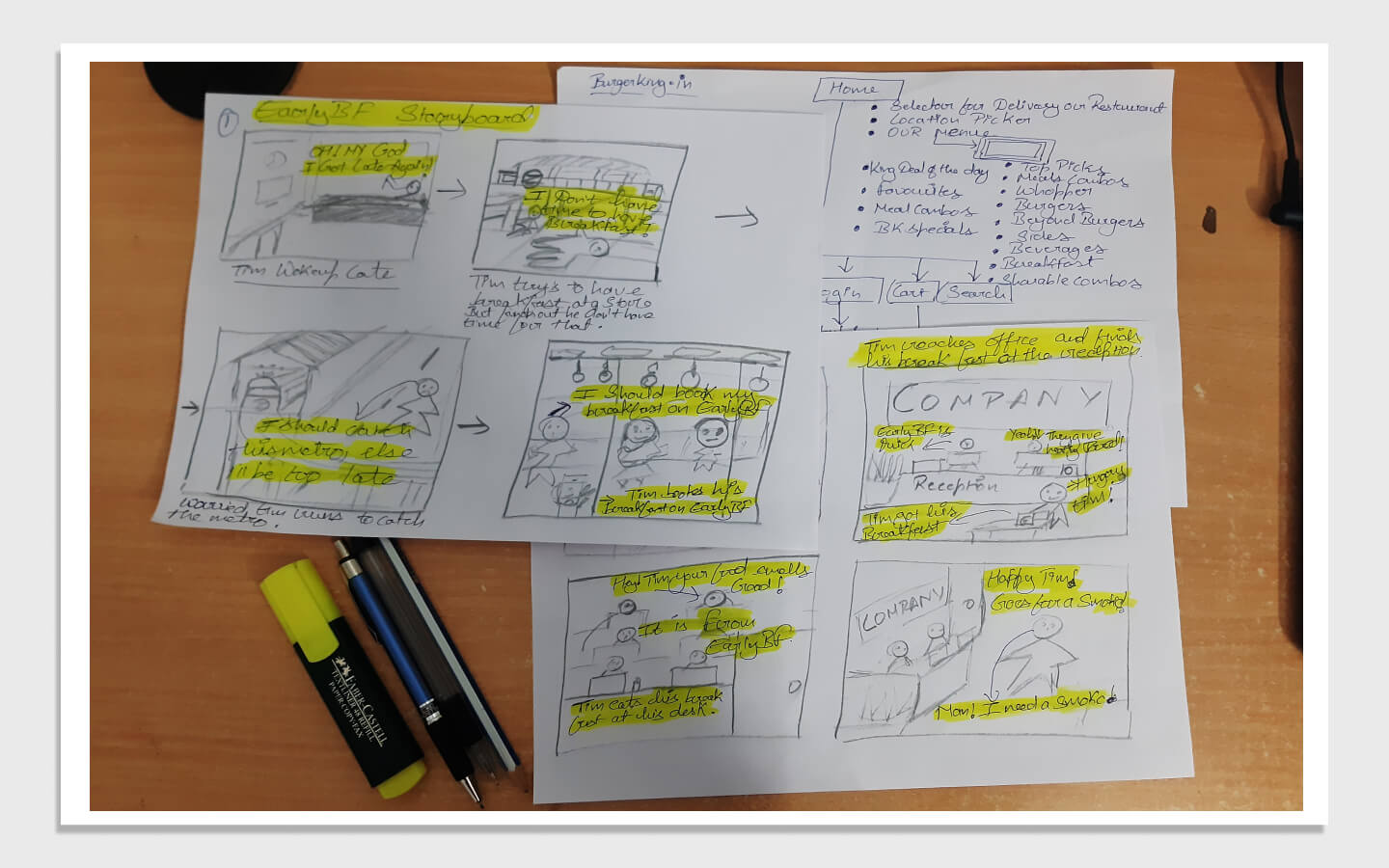
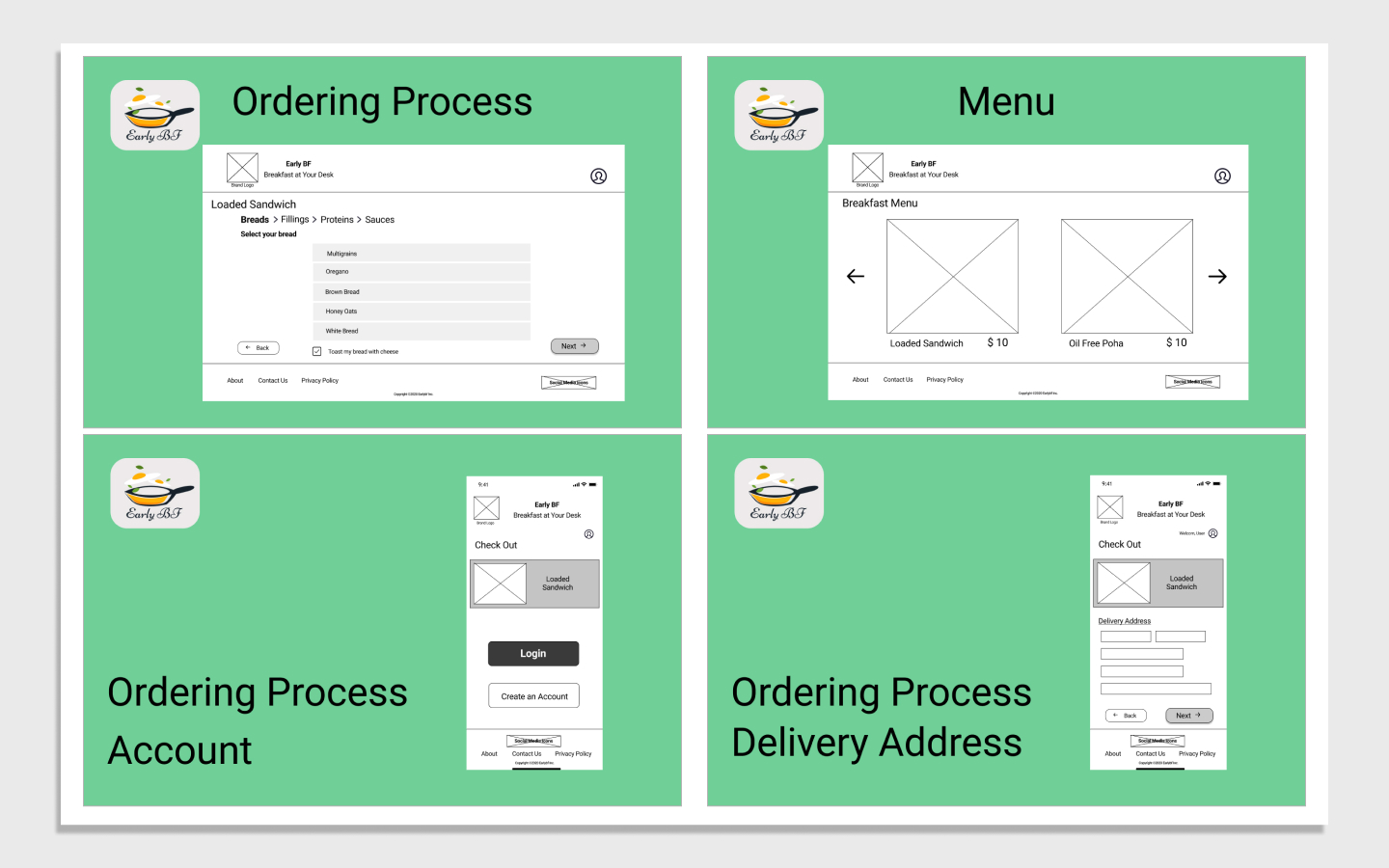
I did site audits of some of the most well-known food delivery websites, such as Burger King, McDonald’s, and Subway, to get an idea of the UI, and captured screenshots of the UI elements that I thought would be useful for my project. Inspired by UI elements of these websites and with the information architecture, I made the initial wireframes of EarlyBF. I made sure to keep the order booking process as simple as possible because EarlyBF users are often daily commuters and find it hard to spare time for booking food in the morning.
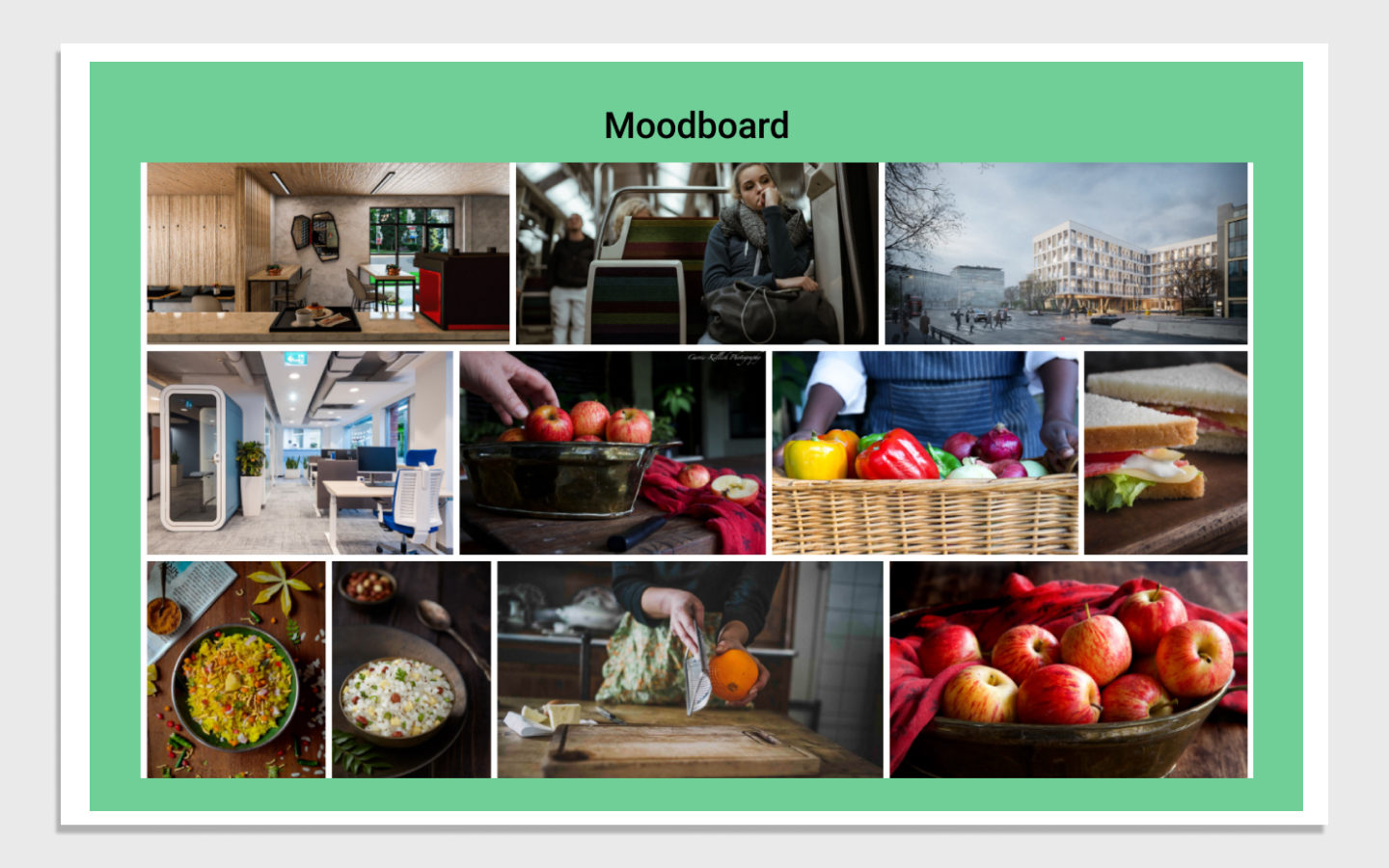
Mood boarding and Mockups: Making mood boards is one of my favorite things to do, not only because it’s similar to making collages, but also because it gives me a broader view of the customer psyche and an overall understanding of the emotional connection the product will have with its customer.
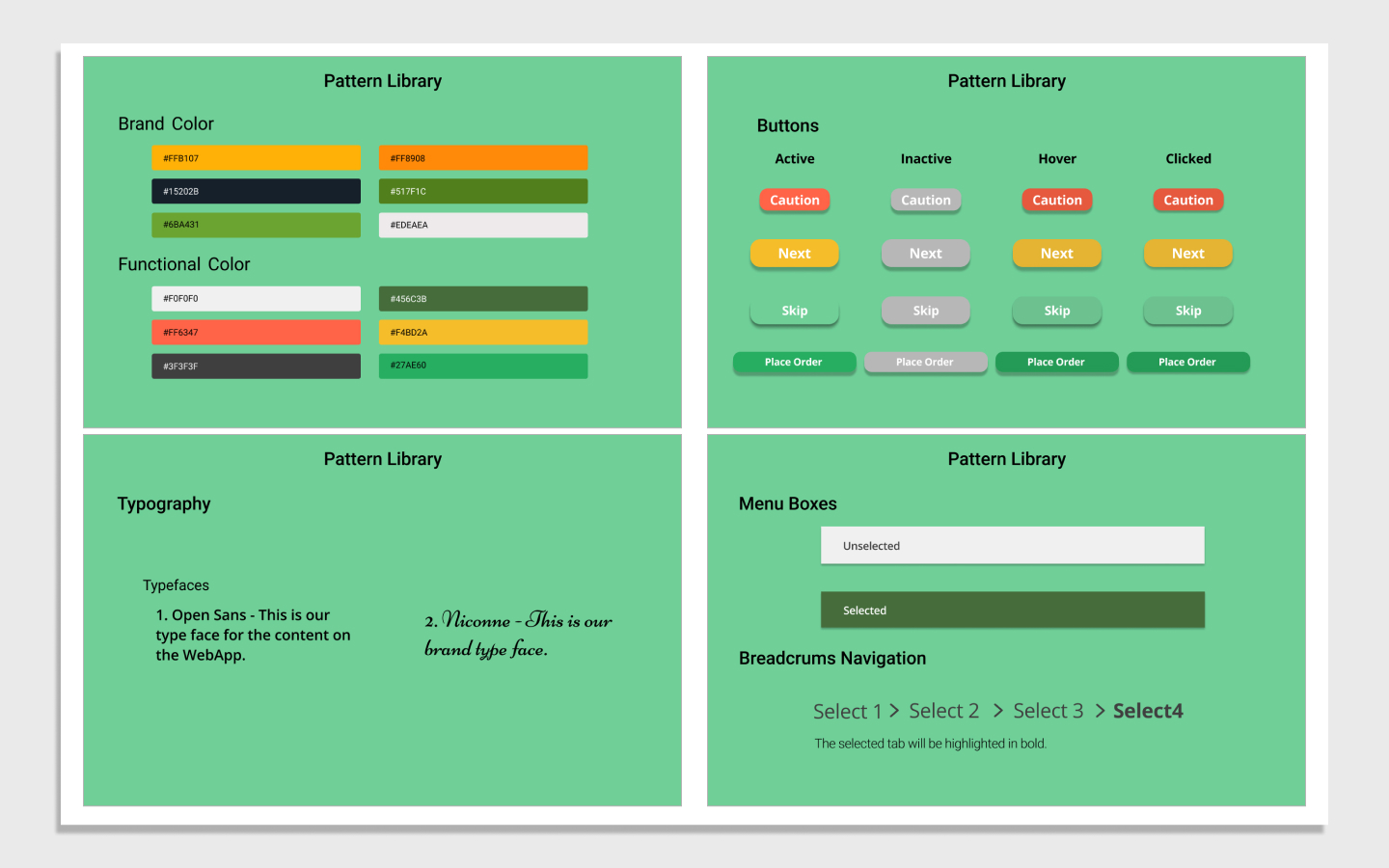
I created a set of primary and secondary color palettes using the mood board and filtered out a typeface that, when combined with the overall look and feel, provides customers with visual and emotional satisfaction.
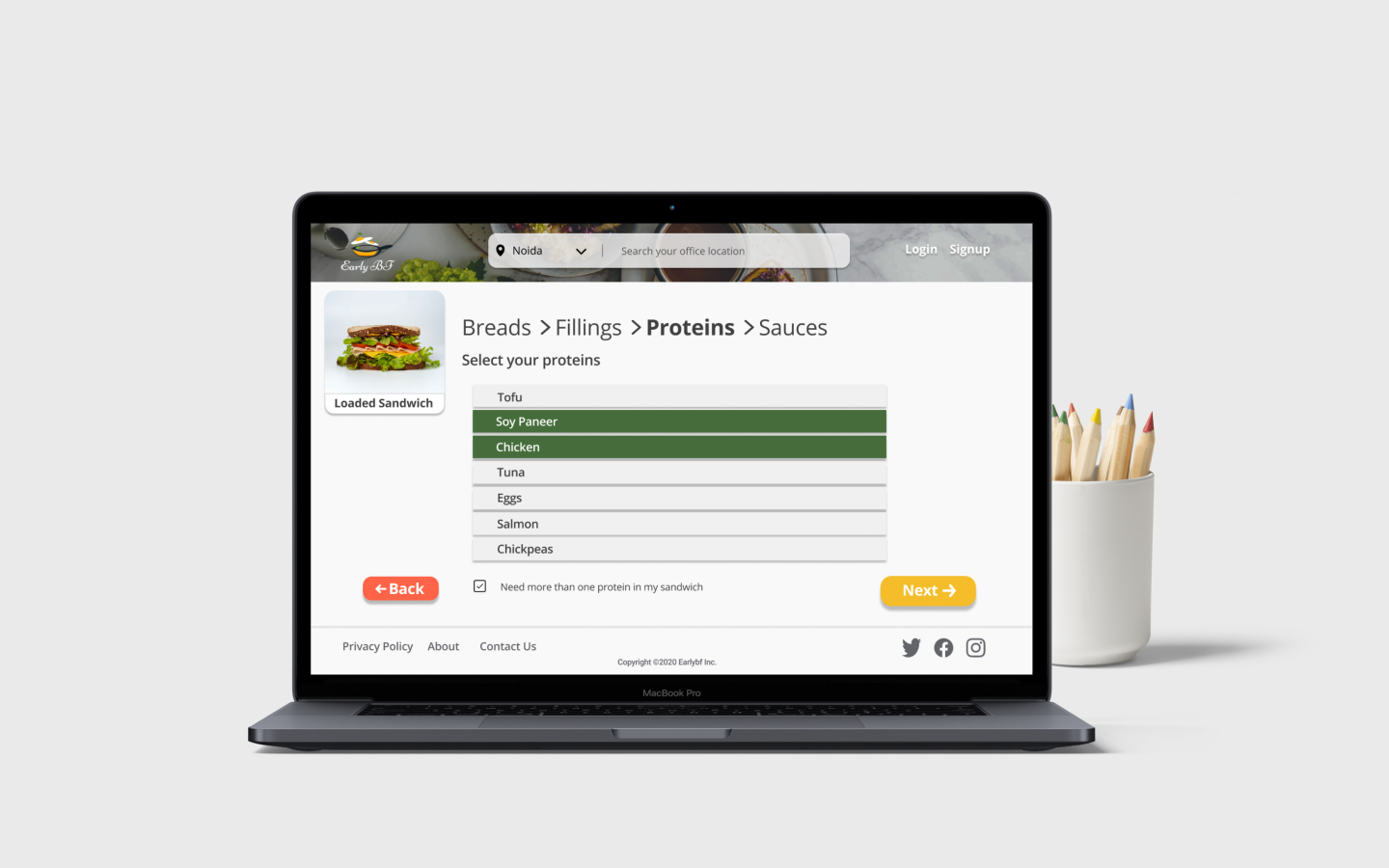
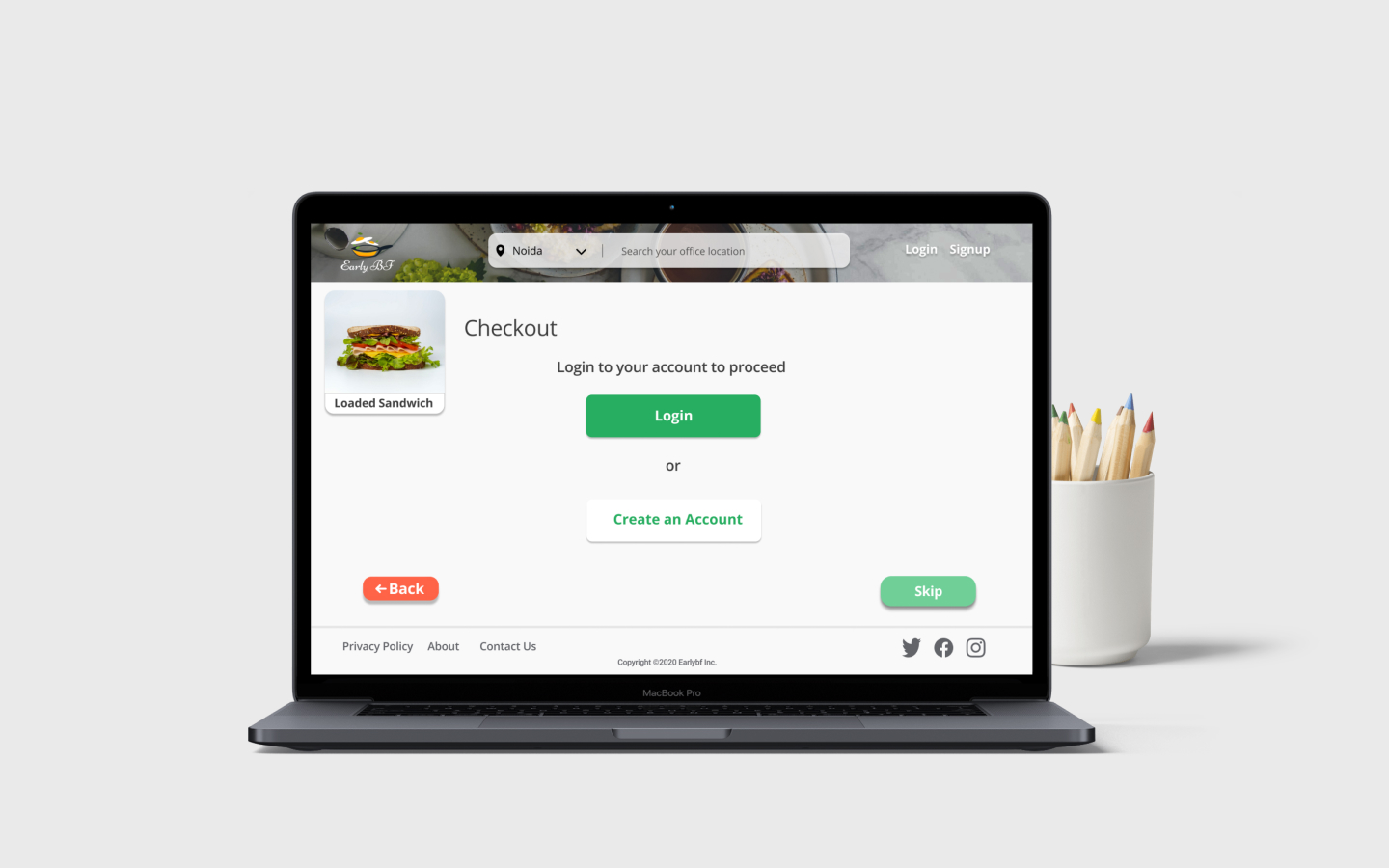
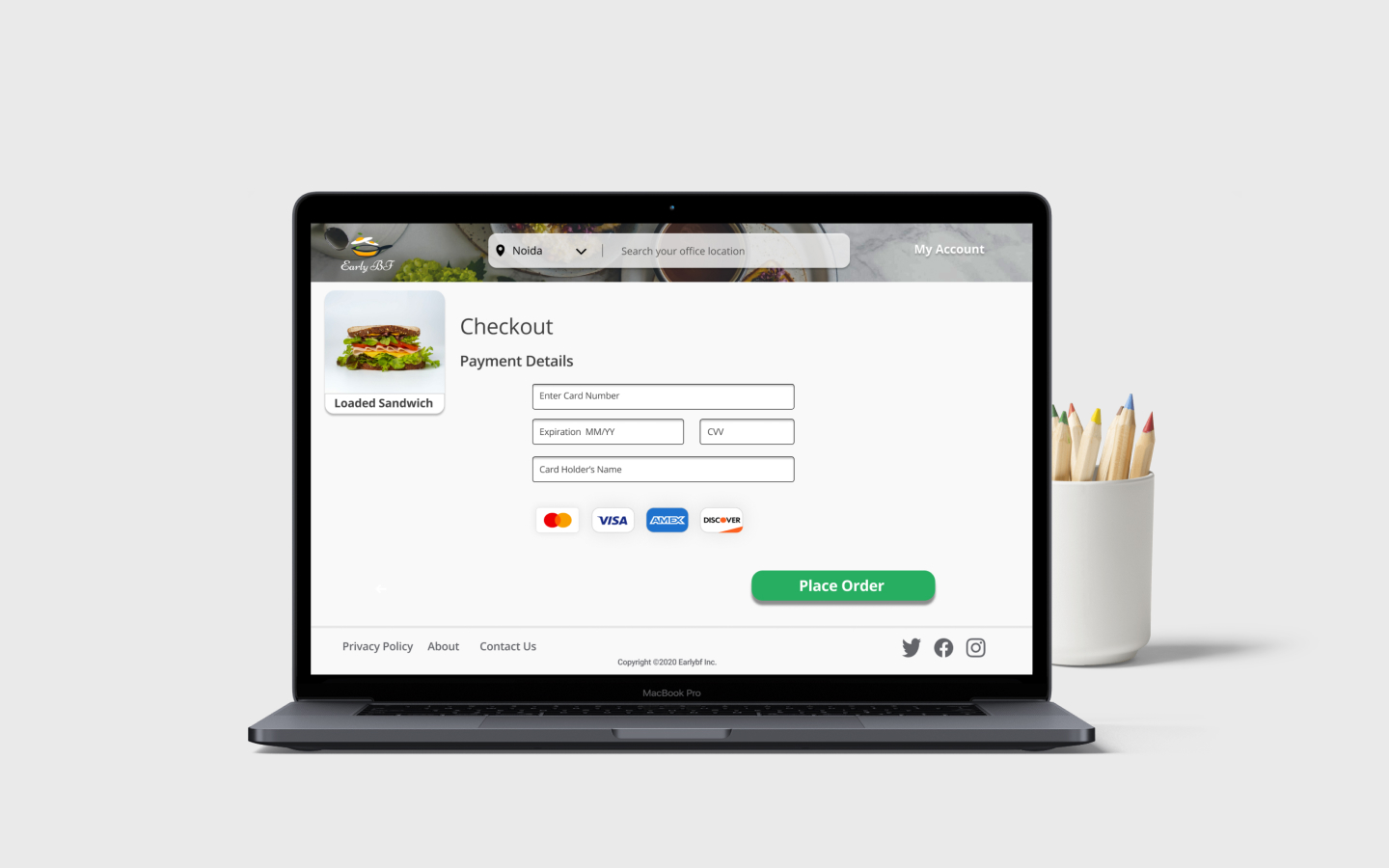
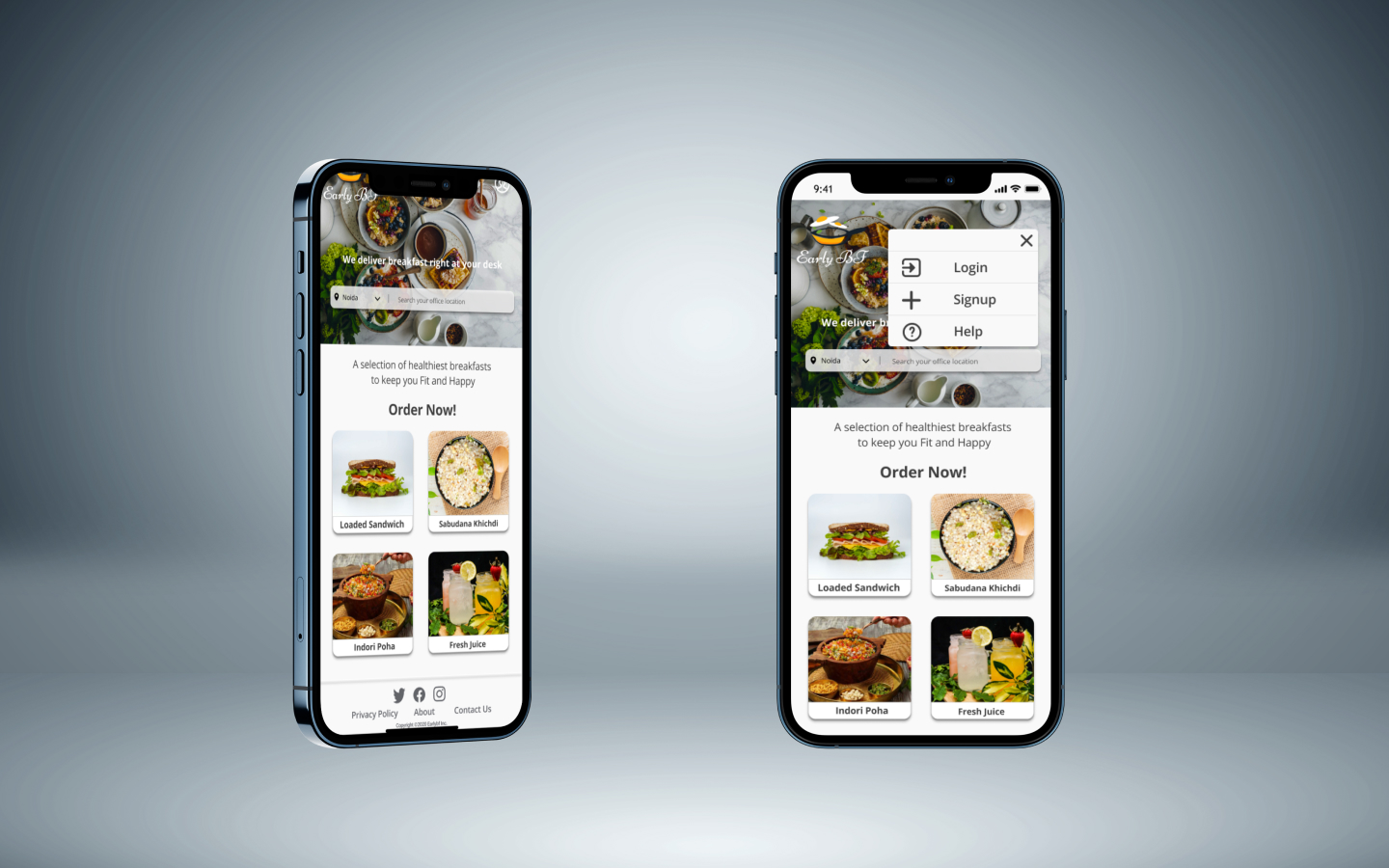
Prototype: After getting peer reviews on mockups, I made some design changes and came up with an initial working prototype.